Help Centre
Welcome! This custom WordPress website is here to showcase and celebrate your work with peers, friends, family and potential employers.
You can make one Project Page. You can add as much info as you want about your work and yourself.
The deadline to publish your Project Page is May 5.
The Show website will be visible to the public on May 11, and will continue to be accessible after The Show ends.
Help Centre Contents
Getting Help with your Project Page
Keep this page open in a separate tab for reference while building your Project Page. Since parts of this site have been customized, you may not see as many options as other WordPress websites.
If you are using text with Indigenous language characters, we can help with adjustments to display them properly. Contact us below for assistance.
If you’re new to WordPress:
- The editor can feel overwhelming, but that passes quickly.
- Although WordPress can be used on a phone or tablet, it’s far better on a desktop or laptop.
- WordPress is a decent editor, but not a great creative tool. Plan your project page and draft your text beforehand, and then paste it in when you’re ready to start designing.
We have limited capacity for technical support and responses may take several days. Assistance is available on Slack and email on Fridays 11:30am to 3:30pm, or by appointment through email.
1. Gather your Content
Before you begin, collect your info:
- Project name (required)
- Description of your project
- Images, plus any captions/credits. JPEG, PNG or GIF files are accepted, with a maximum size of 5MB.
- Any other multimedia such as audio or video. For the fastest and highest-quality experience, upload your files to another website (Kaltura, YouTube, Vimeo, Soundcloud, etc.), then embed them. More info on embeds.
- Details of any on-campus installations of your work or live events you will be hosting (optional)
- Short bio and photo of yourself (optional)
- External links to your work/online profiles (optional)
2. Plan the Layout of your Project Page
2a. Anatomy of a Project Page
Project Pages have some sections placed in fixed layouts that can’t be changed, and a large number of other content pieces (called ‘blocks’) that you can arrange freely.
Each Project Page can have these sections, which will appear in this order:
- Project Name and Info (required, fixed layout)
- On-Campus Installations and Live Events (optional, fixed layout)
- Project Description/main content (required, you choose and arrange the layout)
- Student Profile (optional, fixed layout)
- Related Projects (automatically selected by keyword matching, fixed layout)
2b. Designing your Project page
To save time and make the process go smoothly, create a layout outline before you begin building. Decide what block types you’ll use for your content pieces. See the Sample Projects below for ideas.
Our #1 tip: Don’t overthink your layout! A simple page that shows off your project can often be more effective than a complicated one that distracts from your work.
⚠️ Avoid uploading images of layouts that include text. Although it may look good when viewing on a desktop, this is not accessible for people with low vision, screen reader users, and people using mobile devices. More about why you shouldn’t use images of text.
To make your project page as accessible as possible, use WordPress text blocks for all text, and use the available block types to create your layouts.

2c. Questions to Consider when Designing
- How many sections will you have?
- How much text do you have? Will you format it into headings, paragraphs, lists, or buttons? Will you be using columns?
- How many images do you have? Explore the available block types for images: Will you show them full-width, or laid out in columns or grids?
- Will you be including any embedded media from other websites?
Group Projects
You can choose between two options:
- One shared Project Page: Add bios and contact info for all group members into the body of the page.
- Create an individual Project Page for each member of your group. Each has the same page content, but the bio and contact info is about one group member.
2d. Sample Projects
Need inspiration? We have created sample Project Pages to use as a reference when building your own Page. You won’t be able to automatically apply the sample projects to your own Page, but you can use the same block types to follow a similar layout.
Sample Project for Dynamic Media Students
We’ve created a sample project for you! We strongly recommend you follow this page structure when building your own Page.
- For support on adding videos from Kaltura, see the help section on embedded media.
Sample Project: Image Focus
Showcases many different artworks, which each have multiple images.
- A full-width image introduces the project.
- Sections for different artworks are made using line separators and spacers.
- Each artwork has multiple images displayed using a combination of full-width images and image galleries.
Sample Project: Video Focus
Highlight projects where videos are front and centre.
- A cover image introduces the project.
- Sections for different parts of the project are made using line separators and spacers.
- Videos are embedded from Kaltura, YouTube and Vimeo.
- Supporting images and text are grouped with image galleries and multi-column layouts.
Sample Project: Design Focus
Incorporates multimedia embeds and descriptions of the design process.
- Stages of the design process each have their own section.
- Supporting images are laid out using image galleries.
- Interactive content from Figma is embedded.
- A button links out to an external website.
2e. Example Project Pages from The Show 2022
Here’s a range of student projects from The Show last year for more inspiration. Different layouts and block types can showcase work in different mediums.
- Bahay Natin (Our House) by Fyonna Laddaran & Kin Godwin Chua (Communication)
- Slice of Touch by Jingzhou Li & Elaine Wang (Interaction)
- Where-wolves? Here-Wolves! By Magnus van der Marel (Illustration)
- Bag It Up by Kenneth Boediman (Industrial)
- Eighteen Hundred Times, Two by Tess Snaden (Sculpture+Expanded Practice)
- if only.exe by Abigail Diantoro (2D Animation)
- Kexin (Yan) Chen (3D Animation)
- Lessons From a Passport by Laurensia Vinny Yaputri (Communication)
3. Start your Project Page
Log in, then go to “Project” in the sidebar menu. A new Project Page called “Your Project” is already created for you. Start building it using the WordPress Editor.
3a. Name and Save your Project
Enter your Project Title at the top of the page.
Save your progress with the “Save draft” button in the top right corner of the editor. Your page won’t be visible to anyone else until you publish it (find instructions for publishing here). Do this regularly!
Preview what your page will look like with the “Preview” button in the top right corner of the editor.

3b. Viewing WordPress Settings
There are 2 key areas of the WordPress interface that hold settings: the Block Toolbar and the Settings Sidebar.
Block Toolbar: This is where most settings for your content are found. By default, it’s a floating toolbar that appears above the selected block.
Note: To view these settings in a bar at the top of the interface instead, select the three dots ![]() button in the very top right corner of the interface, and choose “Top Toolbar”. The same settings are available in either view.
button in the very top right corner of the interface, and choose “Top Toolbar”. The same settings are available in either view.
Settings Sidebar: This is where many of the settings to set up your project live. To view them, choose the gear button ![]() in the top right corner of the page (beside “Publish”).
in the top right corner of the page (beside “Publish”).

3c. Required Project Fields (in the “Project” tab of the Settings Sidebar)
These areas are required to publish your project. You can find them in the Settings Sidebar (gear button in the top right corner), under “Project Options”.
Student Name (required): Your preferred name as you’d like it to be shown.
Discipline (required): Your major/program will show at the top of your Project Page.
Featured Image (required): This displays on The Show’s internal search results and in preview links (e.g. if shared on social media). We recommend images with a landscape orientation. This can be updated later.
Tip: Featured Images don’t appear on your Page itself unless you add them again separately.

3d. Additional Project Fields (in the “Project” tab of the Settings Sidebar)
Double-check the Settings Sidebar to make sure you’ve filled out all project options!
Categories: Select all that apply. These are displayed at the top of your Page, and help visitors find your work as they browse. To add a category to the list, see the FAQs .
Comments (under “Discussion”): Choose whether other students can leave comments on your Page. These are only visible by other logged-in students. More about comments.
Release (under “Project Options”): By checking this box, you agree to grant a release to ECU to display your project outside of The Show website. More about the project release.
4. Fill in your Student Profile
This is a pre-formatted section at the bottom of your Project Page. To edit, open the Settings Sidebar (gear button in the top right corner). Under “Profile,” go to “Project Options” and choose “Profile Options”.
- Student Bio (optional)
- Student Image (optional): Images with a portrait orientation look best.
- External Website Links (optional): Link to your personal website, online portfolio, or social media profiles.
- Seeking Opportunity toggle (optional): When enabled, your profile will show that you’re open to work.

5. Add your On-Campus Installation & Live Events (optional)
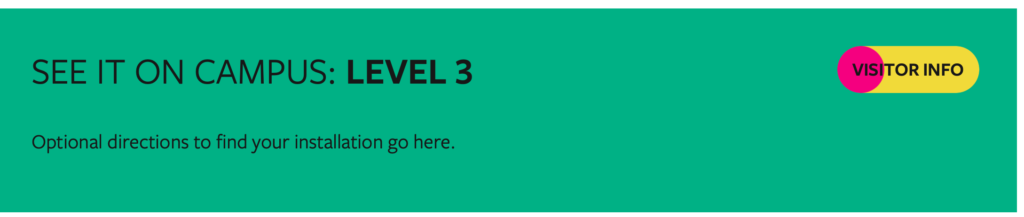
5a. On-Campus Installation Banner (optional)
Add a banner to the top of your Page telling visitors where to find your work.
Instructions: Open the Settings Sidebar (gear button in the top right corner). Under the “Project” tab, open up “Project Options” and choose “Installation on Campus”.

5b. Live Event Banner (optional)
This will appear in a banner at the top of your Page, and on the “Live Events” schedule on the homepage.
Instructions: Open the Settings Sidebar (gear button in the top right corner). Under the “Profile” tab, open “Project Options” heading and find “Live Events”.

6. Build your Project Page
Note: How blocks look in the Editor may not exactly match how your page appears to visitors (font sizing, image sizes, page spacing, etc). While building, use the “Preview” function to see what it will look like.
See WordPress Support — WordPress Editor for more tips.
6a. Using Blocks
Your page is built from Blocks — components that each contain a piece of content. Blocks are specialized for their content type: a heading block for a heading, a Vimeo block for a Vimeo embed, and so on.

Adding a block
Choose blue plus-sign button ![]() in the upper-left corner of the Block Toolbar, or by hovering on an empty area in the editor. Select a block type from the pop-up that appears.
in the upper-left corner of the Block Toolbar, or by hovering on an empty area in the editor. Select a block type from the pop-up that appears.
Editing block content
Select the block you want to edit, and options will appear in the Block Toolbar. Choose on the three dots button ![]() in the Block Toolbar to bring up more options.
in the Block Toolbar to bring up more options.
Settings not showing up? Select the three dots button ![]() in the top-right corner of the editor, and make sure “Top toolbar” is selected.
in the top-right corner of the editor, and make sure “Top toolbar” is selected.
Editing block appearance
In the Block Settings sidebar, there may be options to style your block’s appearance, or edit dimensions like image width. Open the Settings Sidebar by clicking on your block and navigate to the “Block” tab.
Settings not showing up? Select the gear button ![]() on the upper right corner of the WordPress editor to bring it into view.
on the upper right corner of the WordPress editor to bring it into view.
Changing blocks from one type to another
Select your desired block. In the Block Toolbar, choose the Transformer button — the icon is different for every block type, but if you hover over it, it has the label “Change block type or style”.
Moving a block up or down
Select your desired block, and in the Block Toolbar, click on the up or down arrow buttons ![]() . More info: WordPress Support — Moving Blocks
. More info: WordPress Support — Moving Blocks
Deleting a block
Select your desired block, and in the Block Toolbar options, click on the three dots button ![]() and choose “Remove Block” from the drop-down options.
and choose “Remove Block” from the drop-down options.
6b. Accessibility Guidelines
Alt text for images
This provides a descriptive alternative to non-text content like images. It has several important functions:
- Read by screen readers, so the page is accessible to those who are blind or low vision;
- Displayed in place of the image by web browsers if the image file is not loaded;
- Provides meaning and description for search engine indexing (from Web Accessibility in Mind — Alternative Text).
Unlike captions, alt text is not automatically displayed beside your image.
To determine whether you need alt text for your image, consult the W3C Alt Decision Tree. As a rule of thumb, alt text should be added to all non-decorative images. It should be concise, and not include “image of” or “photo of” as this is redundant.
Writing Image descriptions
If your image conveys info about what’s being shown, your alt text should take the form of an image description. This is a succinct description of the image’s visual content, with any important context.
For writing useful image descriptions, here’s some recommended resources by subject experts:
- UX Collective — How to write an image description by Alex Chen
- Veronica with Four Eyes — How to write alt text for amateur art
- American Anthropological Association — Guidelines for Creating Image Descriptions
Here is example alt text for the image in this section:
“Seven yellow plastic “wet floor” hazard signs are placed haphazardly, blocking a set of stairs in a concrete hallway. The walls are painted with colourful murals.”
Adding alt text in WordPress
Option 1. From the Project Page: After uploading your image, choose the Image block. In the Block Settings Sidebar, under the “Image Settings”, insert alt text.


Option 2. From the Media Library: Go to the Media Library from the main WordPress menu (on the left for desktop screens). Choose your image, and fill out the alt text field. However, this won’t update the alt text anywhere the image is already placed — only in future instances.

7. Available Block Types
7a. Text Blocks
Paragraph
The default block type — like the text you’re reading now. If you begin typing in the Editor, it automatically creates a Paragraph block. You can add bold, italics, alignment, etc. in the Block Toolbar. Learn more: WordPress Support — Paragraph Block
Adding hyperlinks to your text: Select your text and then the chain link button ![]() in the Block Toolbar, and a pop-up will appear to add your link.
in the Block Toolbar, and a pop-up will appear to add your link.
Tip: When linking to an external website, try a Button block instead to make your link more visible.
Headings
Use these to create sub-sections. You can change the heading level in the Block Toolbar — for readability, we recommend H2, H3 or H4 (H1 is already used for your Project Title).
Turn Paragraph blocks into a Heading by choosing the ¶ button in the Block Toolbar and selecting “Transform to Heading”. Learn more: WordPress Support — Heading Block
This is Heading 2
This is Heading 3
This is Heading 4
List
- Format text into a list or bullet points, like this!
- Transform a Paragraph block into a List by choosing the ¶ button in the Block Toolbar, and selecting “Transform to List”.
- Edit the list appearance (numbered or bulleted, bold, italics, etc.) in the Block Toolbar.
- To indent a list item like this one, click the spacebar before typing and it will create an indent.
- Learn more: WordPress Support — List Block
Buttons
Use these to add a high-visibility link to another website. To add your link, select your text and click on the chain link button ![]() in the Block Toolbar; a pop-up will appear to paste in your link. Preview your page to test your Button in action. Learn more: WordPress Support — Button Block
in the Block Toolbar; a pop-up will appear to paste in your link. Preview your page to test your Button in action. Learn more: WordPress Support — Button Block
Tip: When linking to your personal website or social media, we recommend doing this in your Student Profile to make it easier to find.
7b. Image Blocks
Images
Upload images directly, or embed them from the web with a URL. Learn more: WordPress Support — Image Block.
Resizing images: Click on the Image block to reveal draggable resizing handlers and drag the image to size. You can also edit the width and height more precisely in the Block Settings sidebar.
Basic cropping (from the Project Page):
- Select the image block, and then the “Crop” button in the Block Toolbar.
- New buttons will appear in the Toolbar. You can zoom into the image, add an aspect ratio, or rotate, dragging the image to adjust it.
- Select “Apply” to save your changes.
Advanced cropping (from the Media Library):
- Go to the Media Library: Click “Replace” in the Block Toolbar and then “Open Media Library,” or in the WordPress sidebar on the left, hover over “Media,” then click “Library.”
- Select the image, and on the “Attachment Details” and go to “Edit Image” to open crop settings.
- Rotate or flip the image. Or, click “Crop” and drag the image resizing handlers (click “Crop” again to apply).
- Save your progress and head back to your Project Page to add your modified image.
Full-width images
To make images to fill the full page width: Select the image block, and open the Settings Sidebar (gear button in the top right corner). From the sidebar, go to the “Block” tab, and under “Styles,” choose “Full Width”.
Gallery
This lets you lay out multiple images or media easily, automatically scaling and cropping them to display in even rows. Once you’ve added images, you can rearrange and replace images within the Gallery.
Adding Captions: Caption an individual image when selecting it from the Media Library, or once you have added it to the gallery (click on the image and start typing to create). To add a caption to an entire gallery, select the bottom of the Gallery block and start typing. Learn more: WordPress Support — Gallery Block.
Cover
These are full-width image blocks with a dark tint and text overlay, useful for creating headers. To customize , click on the block and edit using settings in the Block Toolbar and Block Settings Sidebar. Learn more: WordPress Support — Cover Block.
Media + Text

This is a Media + Text block. It places an image side-by-side with a Paragraph block. Learn more: WordPress Support — Media + Text Block.
Tip: For additional column layouts, try a Columns block.
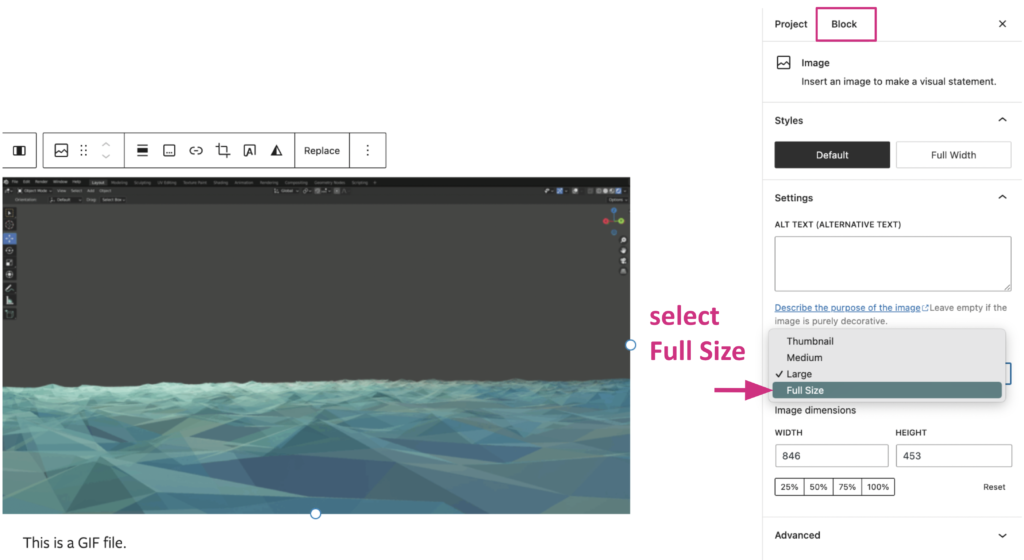
GIFs
Upload GIF files directly, like image files. When GIF files get resized by the server, you may find them as static images that don’t usually work. Tip: The trick is to make sure you’re inserting the original file into the editor by changing the dimensions to full size in the block settings.

7c. Embedding Audio and Video
Embed audio and video directly by using an Audio or Video block and then pasting in the URL. Or, search a particular Embed block type: see the Embedding Media section of this page.
We strongly recommend embedding from a third-party service (YouTube, Vimeo, Soundcloud, etc.) rather than uploading media directly to your Page. This will ensure your content can be played from all browsers and devices. Learn more: WordPress Support — Audio Block and video: WordPress Support — Video Block.
Option 1: Embed with a URL
1. Check if your URL is compatible. Reference WordPress Support — Okay, So What Sites Can I Embed From?. Otherwise, see Option 2 below. For Kaltura embeds, see Option 3.
⚠️ For Vimeo embeds: You must use the URL format https://player.vimeo.com/video/[yourVideoID] not https://vimeo.com/[yourVideoID].
2. Add your block. You can use a general “Embed” block, an Audio or Video block, or a specific Embed block type (e.g. YouTube).
3. Paste your URL into the block. It will automatically embed the media onto your Project Page.

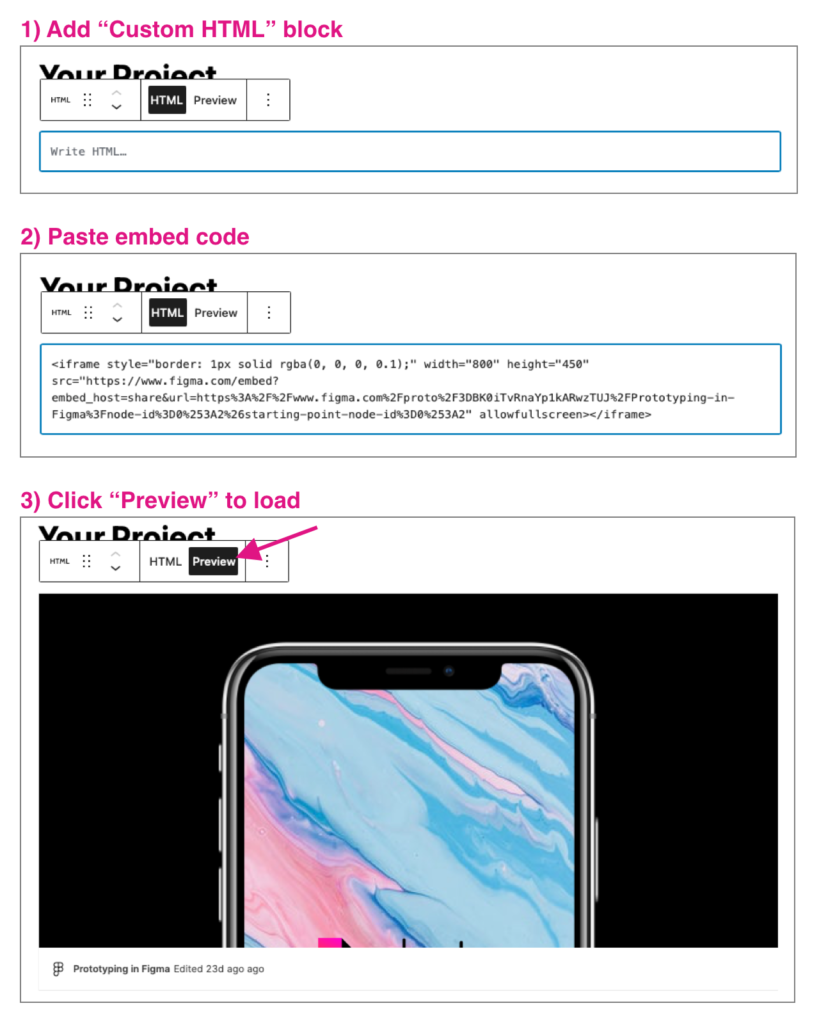
Option 2: Embed with an HTML <iframe> tag (Figma, etc.)
If your media is not a supported embed type, you may be able to embed it using an HTML iframe. You can see an example of a Figma embed in the Sample Project with Design Focus.
1. Find and copy your HTML iframe code. Often this can be found in the”Share” settings of your media. Make sure the height and width in your iframe code are set how you would like your embed to appear. Learn more: W3Schools — HTML Iframes.
Getting an iframe in Figma: Follow the first steps of “Case 1” in Figma Developers — Embeds to get your iframe code.
2. Add a new “Custom HTML” block. You may need to search for it in the list of blocks.
3. Paste your code in the text box that says “Write HTML”.
4. Preview your work: Select the “Preview” button in the Block Toolbar to load your embed. Make sure to double-check your content!

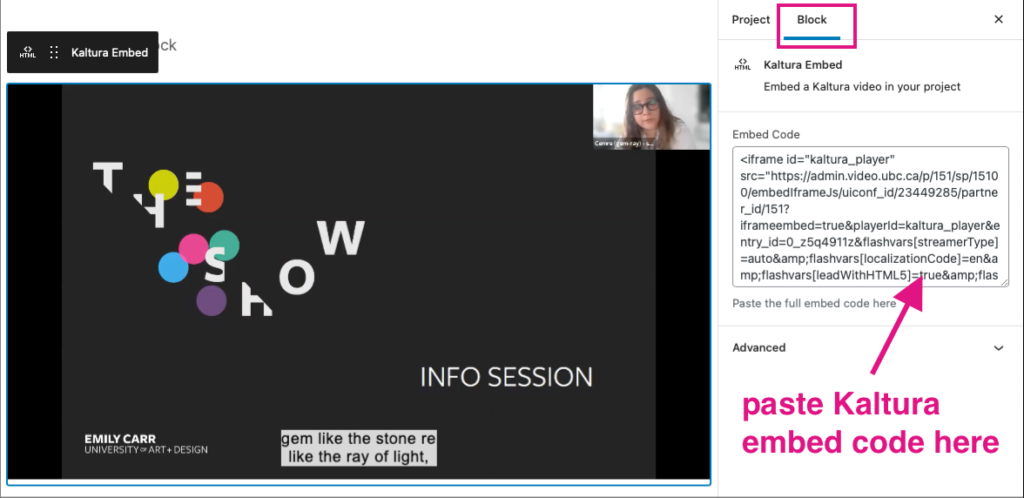
Option 3: Embed a Kaltura video
1. Find and copy your HTML iframe embed code. You may have been provided with this already. You can also find it by clicking the “Share” button from the Kaltura media player.
2. Add a new “Kaltura embed” block. You may need to search for it in the list of blocks.
3. Paste your embed code: Open the Settings Sidebar (gear button in the top right corner). From the sidebar, under the “Block” tab, there’s a field to paste in your code. The Kaltura video should load automatically. Make sure to preview!

7d. Layout Blocks
Columns
Create a new Columns block and choose your desired layout. Or, transform existing block(s) into Columns by selecting them, and choosing the Transformer button in the Block Toolbar (hovering over it will show the label “Change block type or style”). Then, select “Transform to Columns”. Learn more: WordPress Support — Columns Block
To update the number of columns: Select the Column layout block (click just outside of the individual blocks) and go to the Block Settings Sidebar to edit.
Separator
This adds a horizontal line to to your layout, and is helpful for visually dividing sections of your Page. In the Block Settings Sidebar, you can change the appearance.
Spacer
This is vertical padding between blocks. Edit the height by dragging the resizing handlers on the Spacer block directly, or enter a custom height in the Block Settings sidebar.
8. Publish your Project Page
Deep breath — You’ve added content, moved things around, and clicked Preview more times than you can count. It’s time to make your Project Page live!
Publishing your Project Page: Select the blue “Publish” button, and select it again to verify you’re ready to publish. If you get an error, make sure that you have entered all of the required fields in the “Project” tab of the Settings Sidebar (Student Name, Discipline, and Featured Image).
Updating a published Project Page: Make your changes, then select the blue “Update” button in the top right corner.
Release
In the Project Settings Sidebar, you can choose to grant a release to the University to display your project outside of the website. By opting in, you are agreeing that:
- Your name and contact information may be released to the media, gallery representatives, collectors or prospective employers.
- Reproductions of your work from the Graduation Exhibition online catalogue and/or the Graduation Exhibition may be used by the University for non-commercial promotional purposes.
- Reproductions of your work from the Graduation Exhibition online catalogue and/or the Graduation Exhibition publicly viewable through eCollections at Emily Carr (the ECU online institutional repository). See below for additional information about library archiving.
- Your work from the Graduation Exhibition and/or the Graduation Exhibition website may be reproduced by the media for promotional purposes.
- Your association with the University will continue by being added to the Alumni Association mailing list.
Library Archiving of the Degree Exhibition
The Emily Carr University Library and Archives is the official repository for all degree exhibition documentation, including photo documentation, representations of the online exhibition, grad film trailers, official programs, posters, booklets, maps and invitations.
The Emily Carr University Library and Archives collects photo documentation from the Degree Exhibition and makes the images publicly available through eCollections at Emily Carr, the online institutional repository. Trailers for film, video and animation work are hosted on the ECU Library Media eCollections. Metadata for works included in these eCollections is created using the information provided on the online graduate show website. These images and trailers serve as a digital record of the works represented in the Show, and are an important part of the history of the institution. We are working to digitize images of the Show going back to the 1970’s.
You retain all rights in your work. If someone contacts the ECU Library and Archives to use the image of your work, we may contact you for permission, depending on what the proposed use is. We will not release high quality images for commercial use unless we get written permission from you, as the copyright holder. The ECU Archives holds high resolution images, but the display version on the institutional repository is web quality only.
For more information about the Emily Carr University Library and Archives and the repository process, email library@ecuad.ca.
9. Comments
Turning comments on or off: By default, other students can leave comments on your Page. They can only be seen by students who are logged in. You can opt out by going to the Project tab of the Settings Sidebar, and un-checking the box under “Discussion”.
Viewing your comments: You’ll get an email anytime someone leaves a comment. To delete or manage them, log in and go to the black WordPress menu in the left sidebar. Go to “Comments”.
Leaving comments: When you’re logged in, you can do this at the bottom of others’ project pages. You can also reply to comments left on your own Project Page this way.
FAQs
Q: Can I edit my Project Page once The Show is live to the public?
A. Yes, if you need to make changes after the deadline, you can edit a published Project Page. Make sure to save your changes! If for some reason you need to withdraw your project from The Show, click “Switch to Draft” and your Project Page will be hidden from public view.
Note: The deadline for Grad awards is May 8, after which any changes you make may not be seen by the awards committee.
Q: Can I add new Categories to describe my Project?
A: Yes, you can contact us to add a new category if you wish.
Q: My work is already uploaded to another website. What should I do?
A: We understand you may have work already documented on another website or service, that you cannot or do not wish to re-upload to your Project Page.
We recommend checking if your work can be embedded onto your Project Page. See the Embedding Media section on this page for more.
Otherwise, you can still use your Project Page to link to your work! Make sure to include a featured image. Add a link to your external website using a Button block. See an example on the Sample Project with Design Focus.